A mobile template is a pre-established model or structure used to design and develop mobile applications. It provides a set of pre-designed components and layouts that can be customized to create a consistent and attractive user interface.
Here is a general description of a mobile template:
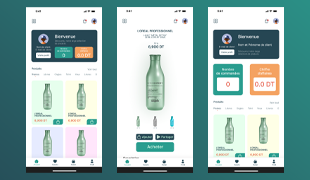
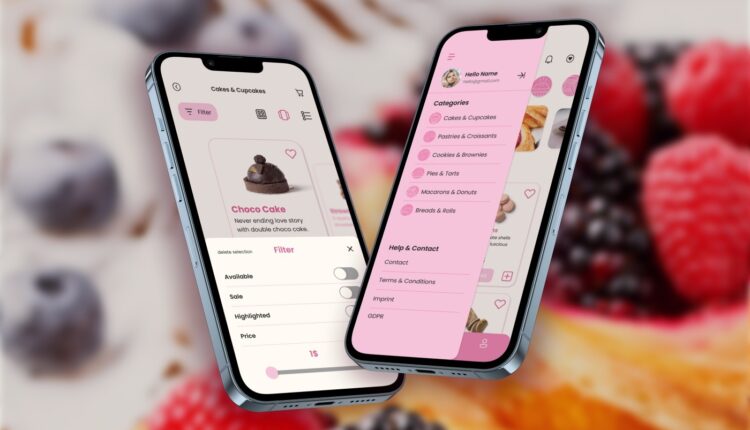
- Navigation bar: The template can include a navigation bar at the top of the screen, which typically displays the title of the app and icons for navigating between different sections of the app.
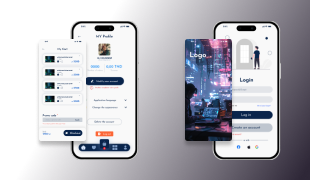
- Header: The header sits below the navigation bar and can contain things like a logo, notification icons, login buttons, etc.
- Main Content: This is the main area of the application where content specific to each screen is displayed. The template can provide predefined layouts for different types of content, such as lists, grids, carousels, etc.
- Footer: The footer is located at the bottom of the screen and may contain additional information, such as links to privacy policy pages, application settings, terms of service, etc.
- Action buttons: The template can include action buttons, such as buttons to submit a form, perform a search, share content on social networks, etc.
- Search bar: If the application requires a search function, the template can integrate a search bar easily usable by users.
- List templates: Mobile templates can also provide pre-built list templates to display items as scrollable lists with information such as images, titles, and descriptions.
- Form templates: If the application requires forms, the template can offer preconfigured form templates to facilitate user input.
These elements are common examples, but a mobile template can vary depending on the specific needs of the app. The main purpose of a mobile template is to provide a solid foundation for designing consistent, ergonomic, and aesthetically pleasing mobile user interfaces.

 Customer portal
Customer portal